[Oracle]사분위수(Quartile)를 구하고 Boxplot로 표시하기
최근에 작업 시간과 관련된 공정 데이터를 분석할 일이 있었습니다. Boxplot 도구를 사용해서 제품별 작업 시간의 편차를 시각적으로 표시하기 위해서는 사분위수(Quartile)를 구해야 했습니다.
오라클 데이터베이스에서 사분위수를 산출하는 가장 일반적인 방법 중 하나는 PERCENTILE_CONT 함수를 사용하는 것입니다. 이 함수를 사용하여 주어진 열의 사분위수를 계산할 수 있습니다. 다음은 이를 사용하는 쿼리의 예제입니다.
WITH temp AS (
select 'product1' AS product, 35 AS duration from dual
union all
select 'product1' AS product, 40 AS duration from dual
union all
select 'product1' AS product, 45 AS duration from dual
union all
select 'product1' AS product, 38 AS duration from dual
union all
select 'product1' AS product, 60 AS duration from dual
union all
select 'product2' AS product, 25 AS duration from dual
union all
select 'product2' AS product, 20 AS duration from dual
union all
select 'product2' AS product, 22 AS duration from dual
union all
select 'product2' AS product, 30 AS duration from dual
union all
select 'product2' AS product, 27 AS duration from dual
)
SELECT product
, MIN(duration) min_val
, percentile_disc(.25) within group (order by duration) lower_quartile
, percentile_disc(.5) within group (order by duration) median_val
, percentile_disc(.75) within group (order by duration) upper_quartile
, MAX(duration) max_val
, '[''' || product || ''', ' ||
MIN(duration) || ', ' ||
percentile_disc(.25) within group (order by duration) || ', ' ||
percentile_disc(.75) within group (order by duration) || ', ' ||
MAX(duration) || '], ' AS boxplot
FROM temp
GROUP BY product
위 쿼리를 실행하면 아래와 같은 결과가 출력됩니다.
| product | min_val | lower_quartile | median_val | upper_quartile | max_val | boxplot |
|---|---|---|---|---|---|---|
| product1 | 35 | 38 | 40 | 45 | 60 | [‘product1’, 35, 38, 45, 60], |
| product2 | 20 | 22 | 25 | 27 | 30 | [‘product2’, 20, 22, 27, 30], |
엑셀에서도 Boxplot로 그릴 수 있으나, 구글 차트의 원통형 차트를 사용하면 산출된 사분위수 데이터(boxplot 컬럼 데이터)를 바로 사용해서 Boxplot을 그릴 수 있습니다. 아래는 구글 차트에서 제공하는 예제 코드로 파란색 부분만 변경하면 됩니다.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
// 항목, 최소값, 1사분위수, 3사분위수, 최대값
['product1', 35, 38, 45, 60],
['product2', 20, 22, 27, 30]
], true);
var options = {
legend:'none'
};
var chart = new google.visualization.CandlestickChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
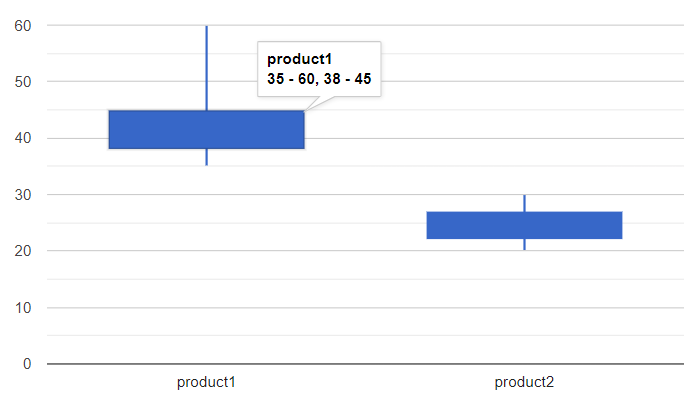
위 스크립트를 html 파일로 저장한 후 실행하면 아래와 같이 Boxplot 차트를 만들 수 있습니다. 너무 쉽죠!